Facebook has
updated the way you integrate your website into its Open Graph, and how you set
up Insights, Facebook’s analytics tool, to see how users are interacting with
the social plugins — primarily the Like Button and the Comments Box — you’ve
added to your website’s pages.
In this tutorial, I
will describe the steps necessary to integrate your website with Facebook, by
getting an App ID for your site and adding the Open Graph meta tags to your
site’s pages.
Setting up your
Website as a Facebook Application
First, you must set
up your website as a Facebook “application” which provides you with an
Application ID you use to integrate your website into Facebook’s Open Graph, so you can add Facebook’s Social Plugins to your site.
Installing the Facebook Developer Application
The first step in
creating an application in Facebook is to install the Facebook Developer
application.
If this is the
first time you’ve installed the Developer Application, you will see the Request
for Permission dialog
Click the Allow button to proceed.
Creating the Facebook Application for your Website
Now that you have
the Developer App installed, click on the Create New App button.
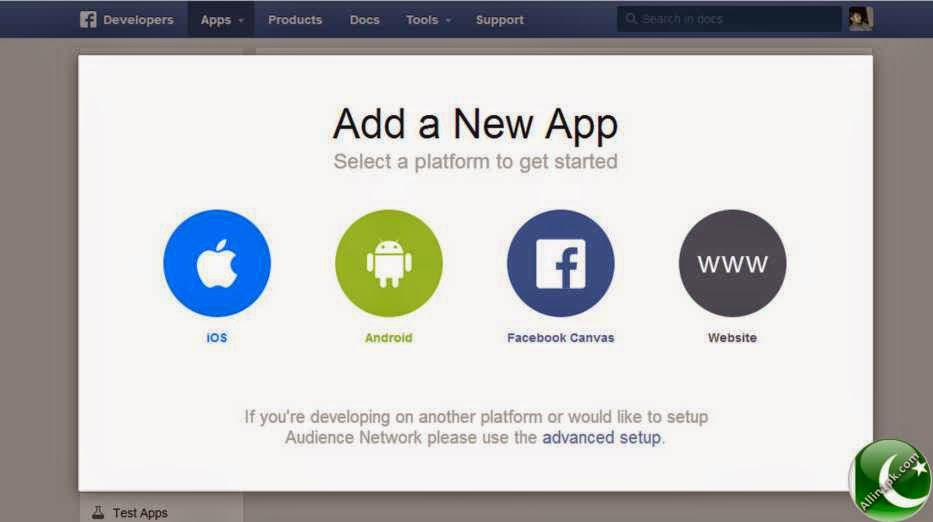
Click on website icon
 Give you
application an “App Display Name” (the name displayed to users) and click on Creat New Facebook App ID.
Give you
application an “App Display Name” (the name displayed to users) and click on Creat New Facebook App ID.
Now chose a category and click confirm.
Your app has been created and a quick setting wizard will appear. Just follow the on screen Guide and you will be able to test facebook app id with your website or blog.
There are a lot of
options you can tweak related to your application. In this post, we are going
to focus on the basics needed to get your website set up with a Facebook App
ID.
The Settings Tab
For the purposes of
this tutorial, you need to concern yourself only with the Basic Settings which
will suffice for setting up your website as an application to get an App ID.
OK, there’s your
App ID! You’re almost there. Your App ID is the value you’ll be
using to integrate your website with Facebook’s APIs so you can add the Social
Plugins (Like Button, Send Button, Comments Box, etc.).
For the purposes of
this tutorial, you won’t need your “App Secret” value.
Second, notice the
“edit icon” below the App Secret. You don’t need to add an icon. If your
website has a favicon, it will be
displayed next to your site’s URL in Facebook Insights.
Basic info:
·
App Display Name: Make this the same as the original
value you provided;
·
App Namespace: Leave blank;
·
Contact Email: Where you want Facebook to send
emails regarding your app;
·
App Domain: just put “mydomain.com” where “mydomain.com”
is your website’s domain URL (TLD);
·
Category: Select a category from the pulldown
list (optional).
Cloud services
This is not
applicable for a “website” Facebook application.
Select how your App integrates with Facebook
Once you’ve filled
in your website or blog URL, click the “Save Changes” button and you’re done!
Your website is now
an “object” in Facebook’s Open Graph, with its own App ID.





If you ever want to change or up your university grades contact cybergolden hacker he'll get it done and show a proof of work done before payment. He's efficient, reliable and affordable. He can also perform all sorts of hacks including text, whatsapp, password decrypt,hack any mobile phone, Escape Bancruptcy, Delete Criminal Records and the rest
ReplyDeleteEmail: cybergoldenhacker at gmail dot com